extjs的網頁,大致上都會include三個檔案,
extjs/resources/css/ext-all.css
extjs/adapter/ext/ext-base.js
extjs/ext-all.js
每個檔裡都包含了許許多多的程式原始碼,
但並非每條原始碼都是我們用得到的。
參考了Ext官方網站上的資料,
找到了「Building Ext From Source」這篇文章,
裡面提供了三個打造自己Ext版本的方法
一、Build Your Own Online
二、Ext SVN Builder
三、JS Builder(下載JS Builder)
對於Windows的使用者,第三個方法是最佳的。
JS Builder的使用方式
一、安裝JS Builder
二、找到安裝extjs的目錄,在source目錄下有一個ext.jsb的檔案,快點兩下開啟它
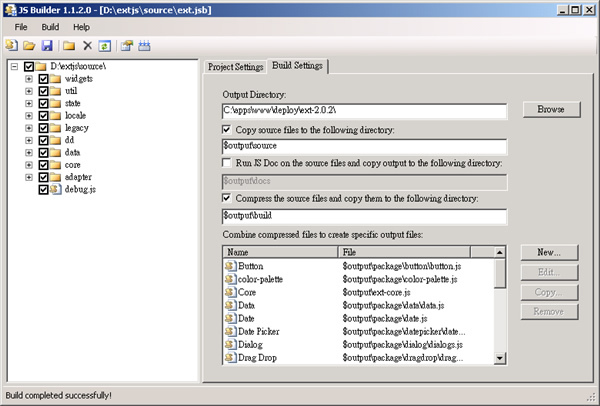
三、JS Builder會被開始,並載入ext.jsb檔,此時需要做的就是調整JS Builder右側的所需項目,將需要的打勾。
四、JS Builder右側的「Build Settings」,主要可以用來設定程式碼的輸出目錄「Ouput Directory」
五、所需項目調整完後,按下「Build Project」
六、經過JS Builder的處理,會自動產生所需的程式碼到所設定的輸出目錄裡。
七、如有需要,至resources目錄裡的resources.jsb及examples目錄裡的examples.jsb重覆同樣的步驟。

extjs/resources/css/ext-all.css
extjs/adapter/ext/ext-base.js
extjs/ext-all.js
每個檔裡都包含了許許多多的程式原始碼,
但並非每條原始碼都是我們用得到的。
參考了Ext官方網站上的資料,
找到了「Building Ext From Source」這篇文章,
裡面提供了三個打造自己Ext版本的方法
一、Build Your Own Online
二、Ext SVN Builder
三、JS Builder(下載JS Builder)
對於Windows的使用者,第三個方法是最佳的。
JS Builder的使用方式
一、安裝JS Builder
二、找到安裝extjs的目錄,在source目錄下有一個ext.jsb的檔案,快點兩下開啟它
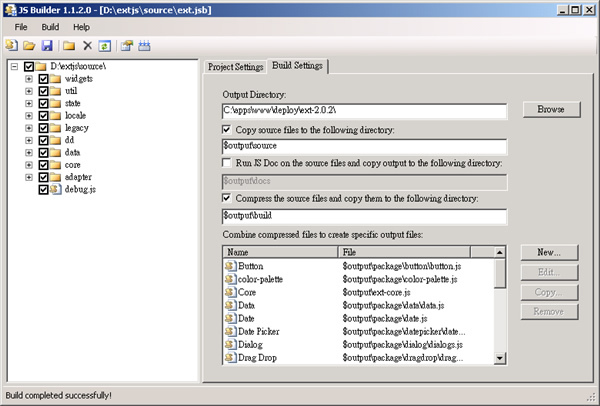
三、JS Builder會被開始,並載入ext.jsb檔,此時需要做的就是調整JS Builder右側的所需項目,將需要的打勾。
四、JS Builder右側的「Build Settings」,主要可以用來設定程式碼的輸出目錄「Ouput Directory」
五、所需項目調整完後,按下「Build Project」
六、經過JS Builder的處理,會自動產生所需的程式碼到所設定的輸出目錄裡。
七、如有需要,至resources目錄裡的resources.jsb及examples目錄裡的examples.jsb重覆同樣的步驟。

全站熱搜


 留言列表
留言列表